Bei einem Projekt musste unter einer CMS WordPress Instanz ein Doctolib (Patienten- und Terminmanagement) Button eingebunden werden.
Wem Doctolib nichts sagt, kurz die Eckdaten:
- Entlasten Sie Ihr Praxisteam und bieten Sie Ihren Patienten einen zeitgemäßen, digitalen Service
- Erhöhen Sie die Sichtbarkeit Ihrer Einrichtung im Internet und steigern Sie den Umsatz Ihrer Praxis
- Versorgen Sie Ihre Patienten sicher und effizient in Zeiten der Pandemie mit der integrierten Funktion der Videosprechstunde
- Schaffen Sie effiziente Praxisabläufe und reduzieren Sie Terminausfälle dank intelligentem Terminmanagement
Auf der Suche nach der perfekten Methode bin ich über eine französische Seite gestoßen:
https://doctolib.zendesk.com/hc/fr/articles/360046136672-Wordpress-
Hier wird der html-Code einfach in den Header oder Footer kopiert. Damit ist es bei etwas aufwändigeren Präsens aber nicht getan, denn oft wird mit dem z-Index gearbeitet.
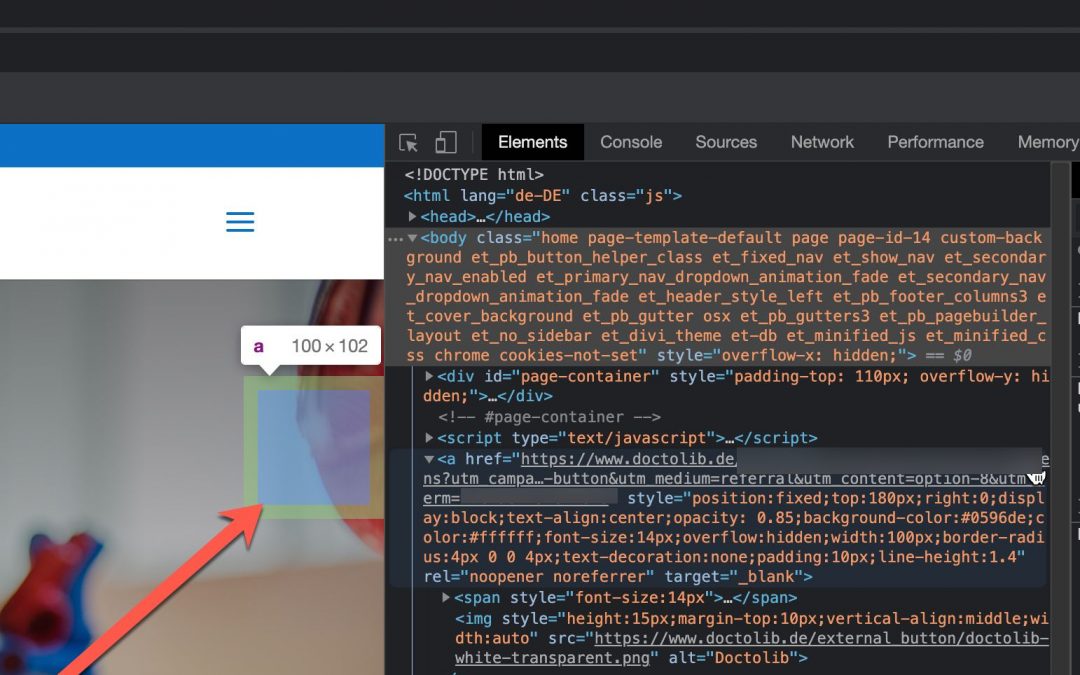
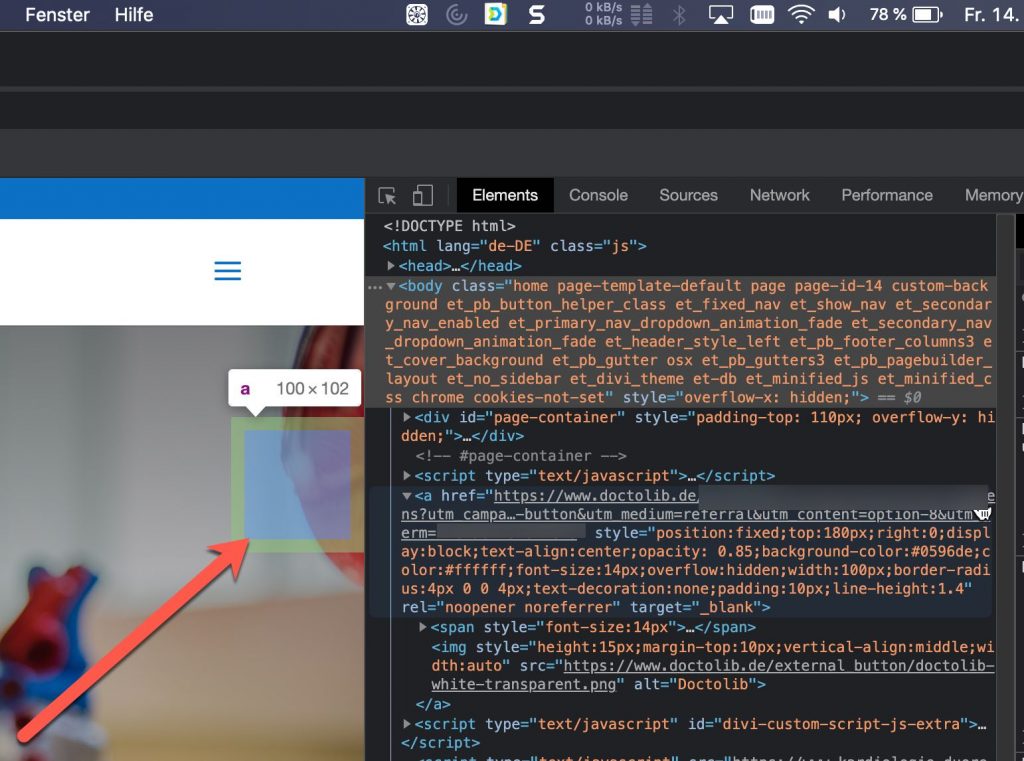
Ergebnis ist dann folgendes, der Button wäre zwar da würde aber unter den Elementen nicht sichtbar sein:
Die Lösung: Die meisten Themes bieten die Möglichkeit den z-Index anzupassen, hierzu sind dann keine CSS Anpassungen nötig.
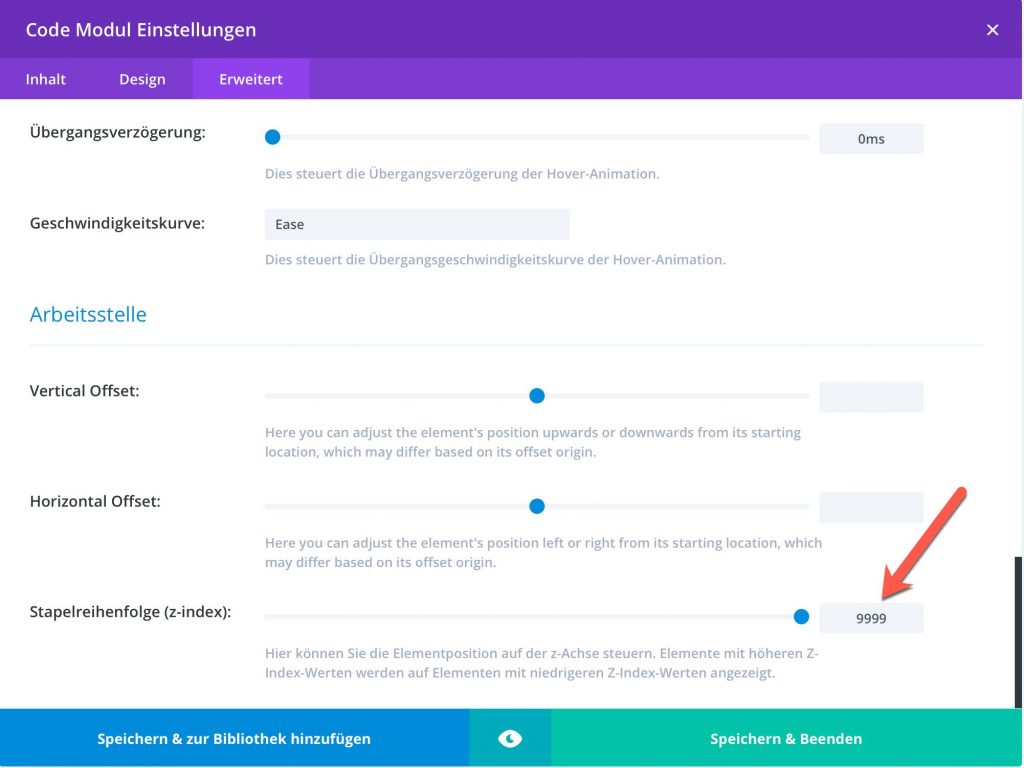
Der HTML-Code wird der jeweiligen Seite hinzugefügt und unter dem „Erweitert“ kann die Stapelreihenfolge (z-index) angepasst werden:
(Hier können Sie die Elementposition auf der z-Achse steuern. Elemente mit höheren Z-Index-Werten werden auf Elementen mit niedrigeren Z-Index-Werten angezeigt.)