Ich werde in Teil 1 erst einmal nur auf den Weg eingehen die Lampe im Apple HomeKit zu sehen und dass sie die Änderungen aus der Philips Hue App bemerkt und Ihren Status dahingehend ändert.
Die Hürde, die wir hier haben ist die Umrechnung der Licht/Farbwerte aus der Philips Hue App ins Apple HomeKit. Wir müssen als RGB welche uns die HUE App liefert in das von Apple geforderte Format HSL umrechnen.
In meiner Beschreibung arbeite ich mit einer Innr, dies spielt jedoch keine Rolle beim anlegen des Flows. Nach erfolgreichem hinzufügen der in Node-Red neu angelegten Lampe wird diese im Apple HomeKit wie folgt angezeigt
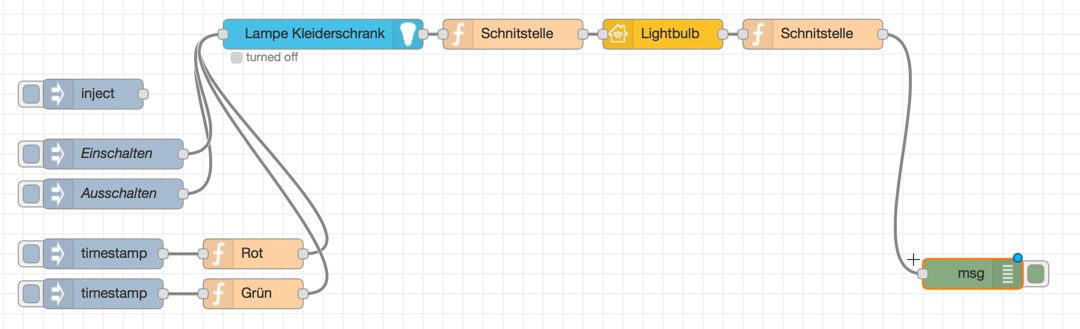
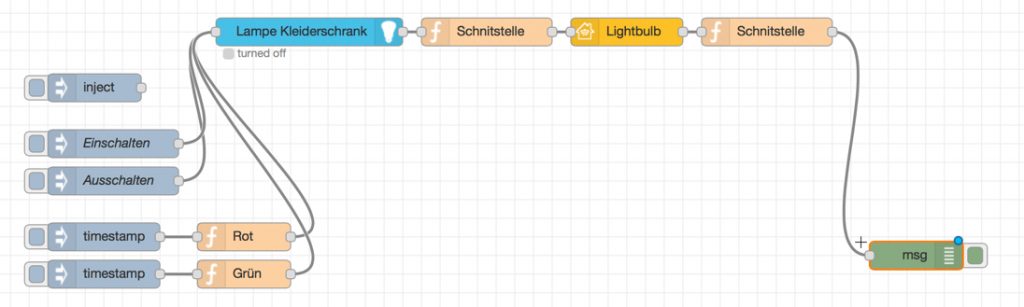
Mit diesem Flow ist es nun möglich die Änderungen der Hue-Lampe im AppleHomeKit zu sehen. Der komplette Flow zum importieren:
[{„id“:“8f898b4.d25a778″,“type“:“debug“,“z“:“27ae8d45.93d07a“,“name“:““,“active“:true,“console“:“false“,“complete“:“true“,“x“:990,“y“:1020,“wires“:[]},{„id“:“8ae927b8.6131b8″,“type“:“hue-light“,“z“:“27ae8d45.93d07a“,“name“:“Lampe Kleiderschrank“,“bridge“:“7bbf47a6.f94908″,“lightid“:“10″,“x“:340,“y“:780,“wires“:[[„63259b2b.c68274“]]},{„id“:“79edc8eb.e3258″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:“Ausschalten“,“topic“:““,“payload“:“false“,“payloadType“:“bool“,“repeat“:““,“crontab“:““,“once“:false,“x“:130,“y“:940,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“4c4c2cdc.1b76c4″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:“Einschalten“,“topic“:““,“payload“:“true“,“payloadType“:“bool“,“repeat“:““,“crontab“:““,“once“:false,“x“:130,“y“:900,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“1ab1f8f2.ce461f“,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Rot“,“func“:“msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[255,0,0]\n}\nreturn msg;\n“,“outputs“:1,“noerr“:0,“x“:270,“y“:1000,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“8d08fc80.634d38″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:““,“topic“:““,“payload“:““,“payloadType“:“date“,“repeat“:““,“crontab“:““,“once“:false,“x“:120,“y“:1000,“wires“:[[„1ab1f8f2.ce461f“]]},{„id“:“68ad4cf8.166f44″,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Grün“,“func“:“msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[0,255,0]\n}\nreturn msg;\n“,“outputs“:1,“noerr“:0,“x“:270,“y“:1040,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“9b1304da.36eff“,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:““,“topic“:““,“payload“:““,“payloadType“:“date“,“repeat“:““,“crontab“:““,“once“:false,“x“:120,“y“:1040,“wires“:[[„68ad4cf8.166f44“]]},{„id“:“c5bf1afd.52427″,“type“:“homekit-service“,“z“:“27ae8d45.93d07a“,“accessory“:“299f9416.0ec254″,“name“:““,“serviceName“:“Lightbulb“,“x“:680,“y“:780,“wires“:[[„15f5e4fa.608d6b“]]},{„id“:“63259b2b.c68274″,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Schnitstelle“,“func“:“var ausgabe = {};\n\nausgabe[\“Brightness\“] = msg.payload.brightness;\nausgabe[\“On\“] = msg.payload.on;\n\nausgabe[\“Hue\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[0]\nausgabe[\“Saturation\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[1]\nausgabe[\“ColorTemperature\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[2]\n\nmsg.payload = ausgabe;\ndelete msg.info;\nreturn msg;\n\n\n\n\n\n\n\n\n/**\n * Converts an RGB color value to HSL. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes r, g, and b are contained in the set [0, 255] and\n * returns h, s, and l in the set [0, 1].\n *\n * @param {number} r The red color value\n * @param {number} g The green color value\n * @param {number} b The blue color value\n * @return {Array} The HSL representation\n */\nfunction rgbToHsl(r, g, b){\n r /= 255, g /= 255, b /= 255;\n var max = Math.max(r, g, b), min = Math.min(r, g, b);\n var h, s, l = (max + min) / 2;\n\n if(max == min){\n h = s = 0; // achromatic\n }else{\n var d = max – min;\n s = l > 0.5 ? d / (2 – max – min) : d / (max + min);\n switch(max){\n case r: h = (g – b) / d + (g < b ? 6 : 0); break;\n case g: h = (b – r) / d + 2; break;\n case b: h = (r – g) / d + 4; break;\n }\n h /= 6;\n }\n\n return [h, s, l];\n}“,“outputs“:1,“noerr“:0,“x“:530,“y“:780,“wires“:[[„c5bf1afd.52427“]]},{„id“:“15f5e4fa.608d6b“,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Schnitstelle“,“func“:“var ausgabe = {};\nausgabe[\“rgb\“] = {};\n\nausgabe[\“brightness\“] = msg.payload.Brightness;\nausgabe[\“on\“] = msg.payload.On;\n\nausgabe[\“rgb\“][0] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[0]\nausgabe[\“rgb\“][1] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[1]\nausgabe[\“rgb\“][2] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[2]\n\nmsg.payload = ausgabe;\ndelete msg.hab;\nreturn msg;\n\n\n\n\n\n/**\n * Converts an HSL color value to RGB. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes h, s, and l are contained in the set [0, 1] and\n * returns r, g, and b in the set [0, 255].\n *\n * @param {number} h The hue\n * @param {number} s The saturation\n * @param {number} l The lightness\n * @return {Array} The RGB representation\n */\nfunction hslToRgb(h, s, l){\n var r, g, b;\n\n if(s == 0){\n r = g = b = l; // achromatic\n }else{\n var hue2rgb = function hue2rgb(p, q, t){\n if(t < 0) t += 1;\n if(t > 1) t -= 1;\n if(t < 1/6) return p + (q – p) * 6 * t;\n if(t < 1/2) return q;\n if(t < 2/3) return p + (q – p) * (2/3 – t) * 6;\n return p;\n }\n\n var q = l < 0.5 ? l * (1 + s) : l + s – l * s;\n var p = 2 * l – q;\n r = hue2rgb(p, q, h + 1/3);\n g = hue2rgb(p, q, h);\n b = hue2rgb(p, q, h – 1/3);\n }\n\n return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];\n}“,“outputs“:1,“noerr“:0,“x“:830,“y“:780,“wires“:[[„8f898b4.d25a778“]]},{„id“:“7bbf47a6.f94908″,“type“:“hue-bridge“,“z“:““,“name“:“Philips hue 2.OG“,“bridge“:“192.168.178.82″,“key“:“1c9-iDOTUO1F6sdEy3rYArh6oYkrbH9zHy3eXwpO“,“interval“:“3000″},{„id“:“299f9416.0ec254″,“type“:“homekit-accessory“,“z“:““,“accessoryName“:“HueTest“,“pinCode“:“111-11-111″,“port“:““,“manufacturer“:“Default Manufacturer“,“model“:“Default Model“,“serialNo“:“Default Serial Number“,“accessoryType“:“5″}]





Ich kann den obigen Flow leider nicht importieren. Node-RED scheint es nicht zu akzeptieren – der import Button bleibt ausgegraut.
Hi Simon,
die benötigten Nodes hast du installiert?
Ich habe ihn dir hier einmal frisch exportiert in formatierter Version:
[
{
„id“: „8f898b4.d25a778“,
„type“: „debug“,
„z“: „27ae8d45.93d07a“,
„name“: „“,
„active“: true,
„console“: „false“,
„complete“: „true“,
„x“: 970,
„y“: 840,
„wires“: []
},
{
„id“: „7edb4b59.d7cf74“,
„type“: „inject“,
„z“: „27ae8d45.93d07a“,
„name“: „“,
„topic“: „“,
„payload“: „{\“On\“:1,\“Brightness\“:50,\“Hue\“:30,\“Saturation\“:10,\“ColorTemperature\“:40}“,
„payloadType“: „json“,
„repeat“: „“,
„crontab“: „“,
„once“: false,
„x“: 110,
„y“: 840,
„wires“: [
[]
]
},
{
„id“: „8ae927b8.6131b8“,
„type“: „hue-light“,
„z“: „27ae8d45.93d07a“,
„name“: „Lampe Kleiderschrank“,
„bridge“: „7bbf47a6.f94908“,
„lightid“: „10“,
„x“: 340,
„y“: 780,
„wires“: [
[
„63259b2b.c68274“
]
]
},
{
„id“: „79edc8eb.e3258“,
„type“: „inject“,
„z“: „27ae8d45.93d07a“,
„name“: „Ausschalten“,
„topic“: „“,
„payload“: „false“,
„payloadType“: „bool“,
„repeat“: „“,
„crontab“: „“,
„once“: false,
„x“: 130,
„y“: 940,
„wires“: [
[
„8ae927b8.6131b8“
]
]
},
{
„id“: „4c4c2cdc.1b76c4“,
„type“: „inject“,
„z“: „27ae8d45.93d07a“,
„name“: „Einschalten“,
„topic“: „“,
„payload“: „true“,
„payloadType“: „bool“,
„repeat“: „“,
„crontab“: „“,
„once“: false,
„x“: 130,
„y“: 900,
„wires“: [
[
„8ae927b8.6131b8“
]
]
},
{
„id“: „1ab1f8f2.ce461f“,
„type“: „function“,
„z“: „27ae8d45.93d07a“,
„name“: „Rot“,
„func“: „msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[255,0,0]\n}\nreturn msg;\n“,
„outputs“: 1,
„noerr“: 0,
„x“: 270,
„y“: 1000,
„wires“: [
[
„8ae927b8.6131b8“
]
]
},
{
„id“: „8d08fc80.634d38“,
„type“: „inject“,
„z“: „27ae8d45.93d07a“,
„name“: „“,
„topic“: „“,
„payload“: „“,
„payloadType“: „date“,
„repeat“: „“,
„crontab“: „“,
„once“: false,
„x“: 120,
„y“: 1000,
„wires“: [
[
„1ab1f8f2.ce461f“
]
]
},
{
„id“: „68ad4cf8.166f44“,
„type“: „function“,
„z“: „27ae8d45.93d07a“,
„name“: „Grün“,
„func“: „msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[0,255,0]\n}\nreturn msg;\n“,
„outputs“: 1,
„noerr“: 0,
„x“: 270,
„y“: 1040,
„wires“: [
[
„8ae927b8.6131b8“
]
]
},
{
„id“: „9b1304da.36eff“,
„type“: „inject“,
„z“: „27ae8d45.93d07a“,
„name“: „“,
„topic“: „“,
„payload“: „“,
„payloadType“: „date“,
„repeat“: „“,
„crontab“: „“,
„once“: false,
„x“: 120,
„y“: 1040,
„wires“: [
[
„68ad4cf8.166f44“
]
]
},
{
„id“: „c5bf1afd.52427“,
„type“: „homekit-service“,
„z“: „27ae8d45.93d07a“,
„accessory“: „299f9416.0ec254“,
„name“: „“,
„serviceName“: „Lightbulb“,
„x“: 680,
„y“: 780,
„wires“: [
[
„15f5e4fa.608d6b“
]
]
},
{
„id“: „63259b2b.c68274“,
„type“: „function“,
„z“: „27ae8d45.93d07a“,
„name“: „Schnitstelle“,
„func“: „var ausgabe = {};\n\nausgabe[\“Brightness\“] = msg.payload.brightness;\nausgabe[\“On\“] = msg.payload.on;\n\nausgabe[\“Hue\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[0]\nausgabe[\“Saturation\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[1]\nausgabe[\“ColorTemperature\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[2]\n\nmsg.payload = ausgabe;\ndelete msg.info;\nreturn msg;\n\n\n\n\n\n\n\n\n/**\n * Converts an RGB color value to HSL. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes r, g, and b are contained in the set [0, 255] and\n * returns h, s, and l in the set [0, 1].\n *\n * @param {number} r The red color value\n * @param {number} g The green color value\n * @param {number} b The blue color value\n * @return {Array} The HSL representation\n */\nfunction rgbToHsl(r, g, b){\n r /= 255, g /= 255, b /= 255;\n var max = Math.max(r, g, b), min = Math.min(r, g, b);\n var h, s, l = (max + min) / 2;\n\n if(max == min){\n h = s = 0; // achromatic\n }else{\n var d = max – min;\n s = l > 0.5 ? d / (2 – max – min) : d / (max + min);\n switch(max){\n case r: h = (g – b) / d + (g < b ? 6 : 0); break;\n case g: h = (b - r) / d + 2; break;\n case b: h = (r - g) / d + 4; break;\n }\n h /= 6;\n }\n\n return [h, s, l];\n}", "outputs": 1, "noerr": 0, "x": 530, "y": 780, "wires": [ [ "c5bf1afd.52427" ] ] }, { "id": "15f5e4fa.608d6b", "type": "function", "z": "27ae8d45.93d07a", "name": "Schnitstelle", "func": "var ausgabe = {};\nausgabe[\"rgb\"] = {};\n\nausgabe[\"brightness\"] = msg.payload.Brightness;\nausgabe[\"on\"] = msg.payload.On;\n\nausgabe[\"rgb\"][0] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[0]\nausgabe[\"rgb\"][1] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[1]\nausgabe[\"rgb\"][2] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[2]\n\nmsg.payload = ausgabe;\ndelete msg.hab;\nreturn msg;\n\n\n\n\n\n/**\n * Converts an HSL color value to RGB. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes h, s, and l are contained in the set [0, 1] and\n * returns r, g, and b in the set [0, 255].\n *\n * @param {number} h The hue\n * @param {number} s The saturation\n * @param {number} l The lightness\n * @return {Array} The RGB representation\n */\nfunction hslToRgb(h, s, l){\n var r, g, b;\n\n if(s == 0){\n r = g = b = l; // achromatic\n }else{\n var hue2rgb = function hue2rgb(p, q, t){\n if(t < 0) t += 1;\n if(t > 1) t -= 1;\n if(t < 1/6) return p + (q - p) * 6 * t;\n if(t < 1/2) return q;\n if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;\n return p;\n }\n\n var q = l < 0.5 ? l * (1 + s) : l + s - l * s;\n var p = 2 * l - q;\n r = hue2rgb(p, q, h + 1/3);\n g = hue2rgb(p, q, h);\n b = hue2rgb(p, q, h - 1/3);\n }\n\n return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];\n}", "outputs": 1, "noerr": 0, "x": 830, "y": 780, "wires": [ [ "8f898b4.d25a778" ] ] }, { "id": "7bbf47a6.f94908", "type": "hue-bridge", "z": "", "name": "Philips hue 2.OG", "bridge": "192.168.178.82", "key": "1c9-iDOTUO1F6sdEy3rYArh6oYkrbH9zHy3eXwpO", "interval": "3000" }, { "id": "299f9416.0ec254", "type": "homekit-accessory", "z": "", "accessoryName": "HueTest", "pinCode": "111-11-111", "port": "", "manufacturer": "Default Manufacturer", "model": "Default Model", "serialNo": "Default Serial Number", "accessoryType": "5" } ]
Der Blog zerhaut die Anführungszeichen, dadurch ist das JSOn nicht mehr valide!
Ein Auszug der Fehler:
Error:Strings should be wrapped in double quotes.[Code 17, Structure 3]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 5]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 7]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 9]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 11]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 13]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 15]
Error:Strings should be wrapped in double quotes.[Code 17, Structure 17]
Hey, ich kann es leider auch nicht einfügen…
Hallo Schreihals,
welchen Flow wolltest du denn hinzufügen? Fehlende Nodes hast du installiert?
Schöne Grüße
ja deine blog software macht die formatierung kaputt da brauchts wohl eine RAW anzeige, dass nicht der quelltext kaputt geht.. so wie das oben gepostet ist kann das niemand importieren….
Hi zusammen, habe es gerade geschafft. Hier der Code:
[{„id“:“8f898b4.d25a778″,“type“:“debug“,“z“:“27ae8d45.93d07a“,“name“:““,“active“:true,“console“:“false“,“complete“:“true“,“x“:990,“y“:1020,“wires“:[]},{„id“:“8ae927b8.6131b8″,“type“:“hue-light“,“z“:“27ae8d45.93d07a“,“name“:“Lampe Kleiderschrank“,“bridge“:“7bbf47a6.f94908″,“lightid“:“10″,“x“:340,“y“:780,“wires“:[[„63259b2b.c68274“]]},{„id“:“79edc8eb.e3258″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:“Ausschalten“,“topic“:““,“payload“:“false“,“payloadType“:“bool“,“repeat“:““,“crontab“:““,“once“:false,“x“:130,“y“:940,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“4c4c2cdc.1b76c4″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:“Einschalten“,“topic“:““,“payload“:“true“,“payloadType“:“bool“,“repeat“:““,“crontab“:““,“once“:false,“x“:130,“y“:900,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“1ab1f8f2.ce461f“,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Rot“,“func“:“msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[255,0,0]\n}\nreturn msg;\n“,“outputs“:1,“noerr“:0,“x“:270,“y“:1000,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“8d08fc80.634d38″,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:““,“topic“:““,“payload“:““,“payloadType“:“date“,“repeat“:““,“crontab“:““,“once“:false,“x“:120,“y“:1000,“wires“:[[„1ab1f8f2.ce461f“]]},{„id“:“68ad4cf8.166f44″,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Grün“,“func“:“msg.payload={\n\“on\“:[true],\n\“transitiontime\“:[5],\n\“bri\“:[100],\n\“rgb\“:[0,255,0]\n}\nreturn msg;\n“,“outputs“:1,“noerr“:0,“x“:270,“y“:1040,“wires“:[[„8ae927b8.6131b8“]]},{„id“:“9b1304da.36eff“,“type“:“inject“,“z“:“27ae8d45.93d07a“,“name“:““,“topic“:““,“payload“:““,“payloadType“:“date“,“repeat“:““,“crontab“:““,“once“:false,“x“:120,“y“:1040,“wires“:[[„68ad4cf8.166f44“]]},{„id“:“c5bf1afd.52427″,“type“:“homekit-service“,“z“:“27ae8d45.93d07a“,“accessory“:“299f9416.0ec254″,“name“:““,“serviceName“:“Lightbulb“,“x“:680,“y“:780,“wires“:[[„15f5e4fa.608d6b“]]},{„id“:“63259b2b.c68274″,“type“:“function“,“z“:“27ae8d45.93d07a“,“name“:“Schnitstelle“,“func“:“var ausgabe = {};\n\nausgabe[\“Brightness\“] = msg.payload.brightness;\nausgabe[\“On\“] = msg.payload.on;\n\nausgabe[\“Hue\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[0]\nausgabe[\“Saturation\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[1]\nausgabe[\“ColorTemperature\“] = rgbToHsl(msg.payload.rgb[0],msg.payload.rgb[1],msg.payload.rgb[2])[2]\n\nmsg.payload = ausgabe;\ndelete msg.info;\nreturn msg;\n\n\n\n\n\n\n\n\n/**\n * Converts an RGB color value to HSL. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes r, g, and b are contained in the set [0, 255] and\n * returns h, s, and l in the set [0, 1].\n *\n * @param {number} r The red color value\n * @param {number} g The green color value\n * @param {number} b The blue color value\n * @return {Array} The HSL representation\n */\nfunction rgbToHsl(r, g, b){\n r /= 255, g /= 255, b /= 255;\n var max = Math.max(r, g, b), min = Math.min(r, g, b);\n var h, s, l = (max + min) / 2;\n\n if(max == min){\n h = s = 0; // achromatic\n }else{\n var d = max – min;\n s = l > 0.5 ? d / (2 – max – min) : d / (max + min);\n switch(max){\n case r: h = (g – b) / d + (g < b ? 6 : 0); break;\n case g: h = (b – r) / d + 2; break;\n case b: h = (r – g) / d + 4; break;\n }\n h /= 6;\n }\n\n return [h, s, l];\n}","outputs":1,"noerr":0,"x":530,"y":780,"wires":[["c5bf1afd.52427"]]},{"id":"15f5e4fa.608d6b","type":"function","z":"27ae8d45.93d07a","name":"Schnitstelle","func":"var ausgabe = {};\nausgabe[\"rgb\"] = {};\n\nausgabe[\"brightness\"] = msg.payload.Brightness;\nausgabe[\"on\"] = msg.payload.On;\n\nausgabe[\"rgb\"][0] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[0]\nausgabe[\"rgb\"][1] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[1]\nausgabe[\"rgb\"][2] = hslToRgb(msg.payload.Hue, msg.payload.Saturation, msg.payload.ColorTemperature)[2]\n\nmsg.payload = ausgabe;\ndelete msg.hab;\nreturn msg;\n\n\n\n\n\n/**\n * Converts an HSL color value to RGB. Conversion formula\n * adapted from http://en.wikipedia.org/wiki/HSL_color_space.\n * Assumes h, s, and l are contained in the set [0, 1] and\n * returns r, g, and b in the set [0, 255].\n *\n * @param {number} h The hue\n * @param {number} s The saturation\n * @param {number} l The lightness\n * @return {Array} The RGB representation\n */\nfunction hslToRgb(h, s, l){\n var r, g, b;\n\n if(s == 0){\n r = g = b = l; // achromatic\n }else{\n var hue2rgb = function hue2rgb(p, q, t){\n if(t 1) t -= 1;\n if(t < 1/6) return p + (q – p) * 6 * t;\n if(t < 1/2) return q;\n if(t < 2/3) return p + (q – p) * (2/3 – t) * 6;\n return p;\n }\n\n var q = l < 0.5 ? l * (1 + s) : l + s – l * s;\n var p = 2 * l – q;\n r = hue2rgb(p, q, h + 1/3);\n g = hue2rgb(p, q, h);\n b = hue2rgb(p, q, h – 1/3);\n }\n\n return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];\n}","outputs":1,"noerr":0,"x":830,"y":780,"wires":[["8f898b4.d25a778"]]},{"id":"7bbf47a6.f94908","type":"hue-bridge","z":"","name":"Philips hue 2.OG","bridge":"192.168.178.82","key":"1c9-iDOTUO1F6sdEy3rYArh6oYkrbH9zHy3eXwpO","interval":"3000"},{"id":"299f9416.0ec254","type":"homekit-accessory","z":"","accessoryName":"HueTest","pinCode":"111-11-111","port":"","manufacturer":"Default Manufacturer","model":"Default Model","serialNo":"Default Serial Number","accessoryType":"5"}]
Wann kommt denn Teil zwei?
Wäre echt Super wenn wann den Quelltext irgendwo nochmal runterlasen könnte, ich bekomme es leider nicht hin den Flow nachzubauen :(
Und ich wäre euch auf den 2.ten Teil gespannt :)
Hi. I saw your project (https://www.npmjs.com/package/node-red-contrib-node-hue) for added lamp (philips hue bridge) in Apple HomeKit with help NODE-RED. But i cant importing your flow. Please send me your flow for philips hue (node-red). Thanks
Hallo,
Habe gerade versucht das nach zubauen aber leider kann ich den Flow nicht importieren
Könnte man den nochmal Posten?